Anchor Link là gì? Cách tạo và sử dụng Anchor Link hiệu quả
Trong thế giới website đa dạng và phong phú như hiện nay, việc thu hút và giữ chân người dùng trên trang web là một bài toán khó đối với bất kỳ ai làm SEO hay sở hữu website. Bên cạnh việc tạo ra nội dung chất lượng, bạn cần phải tối ưu hóa trải nghiệm người dùng (UX) một cách tốt nhất. Anchor link là gì? Đâychính là một trong những công cụ đắc lực giúp bạn làm điều đó.
Anchor Link là gì?
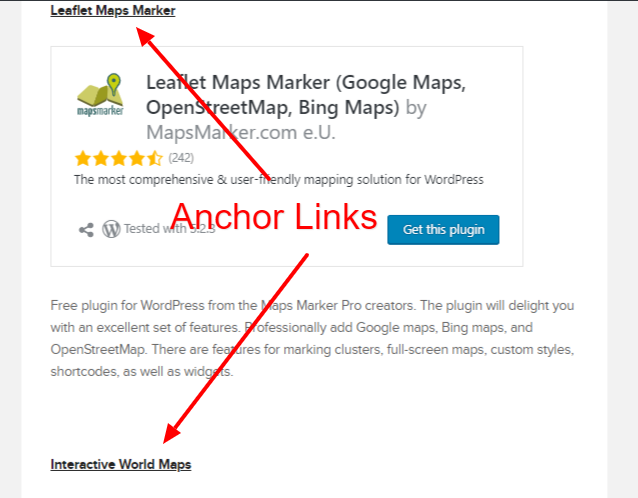
Anchor link (hay còn gọi là jump link) là một liên kết nội bộ, có tác dụng điều hướng người dùng đến một vị trí cụ thể trên cùng một trang web.
Ví dụ: Khi bạn click vào một mục lục trên Wikipedia, bạn sẽ được đưa đến phần nội dung tương ứng trên cùng trang đó. Liên kết trong mục lục chính là một Anchor link.

Anchor link là một đường dẫn dẫn đến một vùng được chỉ định trên trang web và khác với Anchor text.
-
Anchor text là phần văn bản hiển thị của một liên kết, có thể được nhấp chuột để dẫn đến một trang web hoặc một vị trí khác.
Về bản chất, Anchor link có thể được hiểu theo hai khía cạnh:
-
Điểm đánh dấu: Mỗi Anchor link đóng vai trò như một điểm đánh dấu, giúp người dùng nhanh chóng tiếp cận thông tin mong muốn mà không cần phải cuộn chuột tìm kiếm trên toàn bộ trang web.
-
Bảng mục lục tương tác: Tập hợp nhiều Anchor link tạo thành một bảng mục lục tương tác, tương tự như mục lục của một cuốn sách, giúp người dùng dễ dàng định vị và di chuyển đến các phần khác nhau của trang web.
Vai trò quan trọng của Anchor Link đối với SEO
Anchor link không chỉ giúp cải thiện trải nghiệm người dùng mà còn đóng vai trò rất quan trọng trong SEO:
-
Xác định phần nội dung quan trọng: Bằng cách sử dụng Anchor link trong các mục lục, Google sẽ hiểu rằng những phần nội dung được liên kết là những nội dung quan trọng và cần được ưu tiên trong việc lập chỉ mục.
-
Xác định cấu trúc trang: Anchor link giúp Google bot dễ dàng hiểu được cấu trúc và hệ thống thông tin trên website của bạn, từ đó đánh giá cao hơn về mức độ logic và thân thiện với người dùng.
-
Cải thiện dữ liệu phân tích SEO trên trang: Khi người dùng click vào các Anchor link, thời gian họ ở lại trên trang web sẽ tăng lên, đồng thời giảm tỉ lệ thoát trang (bounce rate). Những tín hiệu tích cực này cho thấy website của bạn cung cấp nội dung hữu ích và hấp dẫn, từ đó giúp cải thiện ranking trên công cụ tìm kiếm.
Hướng dẫn tạo Anchor link
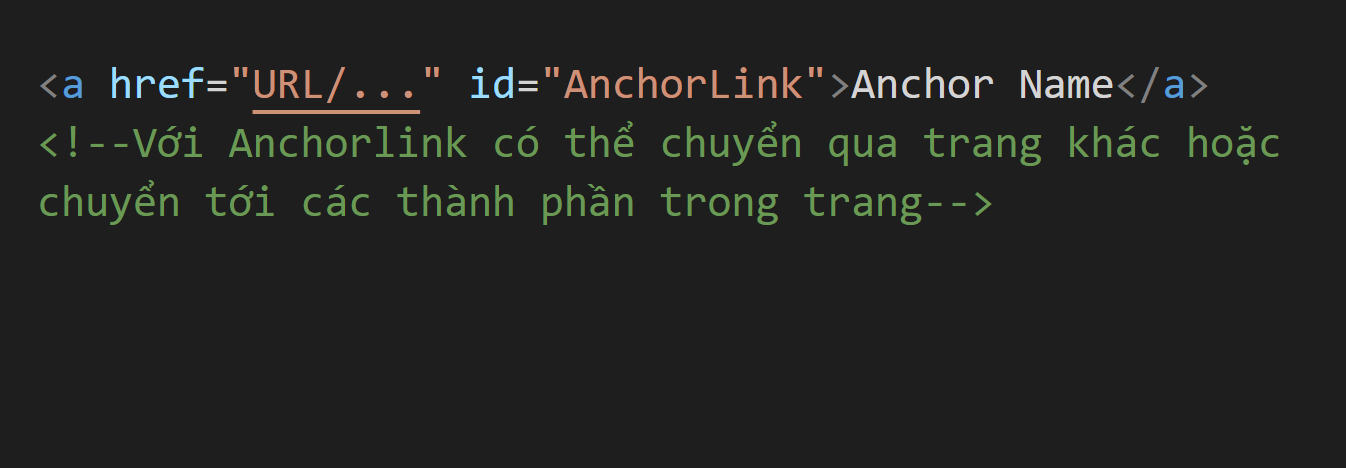
Về mặt kỹ thuật, Anchor link bao gồm 2 phần chính:
-
Anchor: Là một mã định danh duy nhất mà bạn gắn vào các phần tử HTML trên trang web. Trong CSS, Anchor được thể hiện dưới dạng
id="ten-dinh-danh". -
Đường dẫn liên kết: Chứa Hash symbol (#) và id của Anchor mà nó trỏ đến. Ví dụ:
https://example.com/#ten-dinh-danh.
Ví dụ minh họa: Giả sử bạn muốn tạo Anchor link đến phần "Kết luận" ở cuối trang web. Bạn cần thực hiện các bước sau:
-
Bước 1: Thêm mã định danh vào thẻ HTML của phần "Kết luận". Ví dụ:
<h2>Kết luận</h2>. -
Bước 2: Tạo liên kết đến phần "Kết luận" ở đầu trang web. Ví dụ:
<a>Kết luận</a>.
Hướng dẫn tạo Anchor link trên các nền tảng khác nhau
Tạo Anchor link trong WordPress
-
Đối với Classic Editor:
-
Chọn phần văn bản muốn tạo Anchor link và click vào biểu tượng "liên kết".
-
Trong phần URL, nhập
#theo sau làidcủa Anchor. Ví dụ:#ket-luan. -
Nhấn "OK" để lưu lại.
-

Thêm ID có tên liên kết độc nhất vào phần kí tự
-
Đối với Gutenberg Editor:
-
Chọn khối muốn thêm Anchor link.
-
Trong phần cài đặt khối, tìm đến mục "Nâng cao" và nhập
idcho khối đó. -
Tạo liên kết như hướng dẫn ở trên.
-
Tạo Anchor link trong Visual Composer
-
Chọn phần tử muốn thêm Anchor link.
-
Trong phần cài đặt của phần tử, tìm đến mục "ID" và nhập
idcho phần tử đó. -
Tạo liên kết đến phần tử đó bằng cách thêm
#vàidvào URL.

Thêm một ID độc nhất “Element ID” không sử dụng dấu cách
Các trường hợp nên sử dụng Anchor link
Dưới đây là một số trường hợp bạn nên sử dụng Anchor link:
-
Tạo mục lục cho bài viết: Giúp người đọc dễ dàng nắm bắt được cấu trúc bài viết và di chuyển đến nội dung mong muốn.
-
Tạo liên kết đến phần Kêu gọi hành động Call to action: Thu hút sự chú ý của người dùng vào những hành động bạn mong muốn, ví dụ như "Đăng ký ngay", "Mua hàng",...
-
Sử dụng trên Landing page và Website một trang: Giúp người dùng dễ dàng di chuyển giữa các phần khác nhau trên trang web dài.
-
Tạo nút "Scroll To Top" (Cuộn lên đầu trang): Giúp người dùng quay trở lại đầu trang một cách nhanh chóng sau khi đã xem hết nội dung.
Anchor link là gì. Đây là một yếu tố nhỏ nhưng lại mang đến nhiều lợi ích to lớn cho website của bạn, bao gồm cả việc cải thiện trải nghiệm người dùng và tối ưu SEO. Hãy bắt đầu áp dụng Anchor link ngay hôm nay để nâng cao hiệu quả cho website của bạn!
Với giá cực tốt, bạn sẽ sở hữu dịch vụ Cloud Hosting ổ SSD tốc độ cao, an toàn và bảo mật. Đặc biệt, chúng tôi cung cấp bảng điều khiển cPanel dễ sử dụng và băng thông không giới hạn. Hãy trải nghiệm sự khác biệt với KDATA ngay hôm nay!
https://kdata.vn/cloud-hosting
👉 Liên hệ ngay KDATA hỗ trợ tận tình, support tối đa, giúp bạn trải nghiệm dịch vụ giá hời chất lượng tốt nhất
![[BLACKFRIDAY2024] KDATA sale 70% hoặc x2 thời hạn [BLACKFRIDAY2024] KDATA sale 70% hoặc x2 thời hạn](https://s3.kstorage.vn/api-kdata/images/banner/6733255e0aeb0.png)